border-radius: unset;
The border-end-start-radius CSS property defines a logical border radius on an element which maps to a physical border radius depending on the elements writing-mode direction and text-orientationThis is useful when building styles to work regardless of the text orientation and writing mode. Top-left-and-bottom-right top-right-and-bottom-left border-radius.

Border Radius Button Bootstrap 4 Code Example
Border unset bootstrap classes Code Answer border radius bootstrap whatever by Ankur on Apr 29 2020 Donate Comment.

. The radius applies to the whole background even if the element has no border. The border-top-left-radius CSS property rounds the top-left corner of an element by specifying the radius or the radius of the semi-major and semi-minor axes of the ellipse defining the curvature of the corner. The border-radius property can be used in.
For Adoption For Sale. Thuộc tính border-radius trong CSS3 dùng để định dạng các dạng bo góc của border ngoài dạng đã được định nghĩa ở CSS2 border-radius là thuộc tính trong CSS3. 꼭짓점 반경은 요소의 테두리 존재 여부와는 별개로 전체 background 에 적용됩니다.
The CSS border-radius property is a shorthand property for setting multiple border radius related properties in one place. This answer is not useful. The border-radius property sets the border-top-left-radius border-top-right-radius border-bottom-left-radius and border-bottom-right-radius properties.
You can give the value of the radius for the. Currently IE 9 and 10 are the only versions of IE that support border-radius. The roundness of each corner is defined using one or two values for the radius that defines its shape depending on whether it is a circle or an ellipse.
The rounding can be a circle or an ellipse or if one of the value is 0 no rounding is done and the corner is square. Edited Nov 15 18 at 1006. Follow this answer to receive notifications.
This will override any border radius css. Youll need some 3rd party help like CSS3Pie to do that. Pace University comprises hundreds of full-time faculty spread across six colleges and schools.
The CSS property border-radiusallows web developers to define how rounded the corners will be. Affordable Online Marketing Services. Unset atau tidak perlu menggunakan border-radius.
As CSS border Radius is used to set rounded borders and to provide rounded corners around any element tags or div we use border-radius property. First value is the horizontal radius. Every 20 trees on the outside border.
The challenge is how to find out more about what we do as we strive to build collaborations to expand our scholarly community. This is an efficient way of adding rounded corners to your borders. The background of TextInput is grey its the same as the Views background.
You can change the size between two borders while using the border radius property. Dogs And Puppies Cats And Kittens Horses Rabbits Birds Snakes Guinea Pigs Ducks Hamsters Chickens Rats Turtles Gerbils Ferrets Chinchillas Goats All Animals. OTHER SEO SERVICES Menu Toggle.
The unset value is used to remove the declared value of any elements property. Edited Nov 17 11 at 1744. Border-radius is the shorthand for border-top-left-radius border-top-right-radius border-bottom-right-radius and border-bottom-left-radius.
The border spacing or border radius property dont work if you. Unset-tled conditions this month favor the spread of fungal pathogens that regulate pea aphids and may be contribu-. The syntax of the.
IE 8 and below do not support border-radius. Border normal Element tanpa border-radius element border-radius. Top-left top-right-and-bottom-left bottom-right border-radius.
Horizontal radius is calculated as a percentage of the border boxs width. 하나의 값을 사용해 원형 꼭짓점을 두 개의 값을 사용해 타원형 꼭짓점을 적용할 수 있습니다. Rescue Dogs for Adoption.
And when the declared value is removed the inherited or initial value will be reset as the new value. The border-radius CSS property rounds the corners of an elements outer border edge. To that end we will be holding a new event where faculty share their scholarship in a time-limited.
Top-left top-right bottom-right bottom-left border-radius. In other words it behaves like the inherit keyword in the first case when the property is an inherited property and like the initial keyword in the second case when the property is a non-inherited property. The unset CSS keyword resets a property to its inherited value if the property naturally inherits from its parent and to its initial value if not.
Show activity on this post. The syntax of the first radius allows one to four values Radius is set for all 4 sides border-radius. 1 4 つの または の値 これは角の半径を 1 つ設定するために使用します その後に任意で と 1 4 つの または の値 これは追加の半径を設定し楕円形の角にすることができます.
If youve found HTML Dog useful. CSS border-radius 속성은 요소 테두리 경계의 꼭짓점을 둥글게 만듭니다. Second value is the vertical radius.
You can set a single radius to make circular corners or two radii to make elliptical corners. Month all within a two-mile radius of Greendale. 50 value value Ellipse radii.
Answered May 22 13 at 1136. Border Collies near Milwaukee Wisconsin. I was expecting it to be white by default Feels transparent.
Vertical radius is calculated as a percentage of the border boxs height. 1px 0 3px 4px. The border right width and left width do not seem to have any effect and the placeholder text just begins on the left edge.
The exact position of the clipping is defined by the background-clip.

Mat Expansion Panel Remove Border Stack Overflow

Mask Border Css Tricks Css Tricks

Remove Border Radius From Select Tag In Bootstrap 3 Stack Overflow

Using The Css All Property And The Difference Between Initial Inherit Revert And Unset Dev Community

Css Border Radius Tutorialbrain

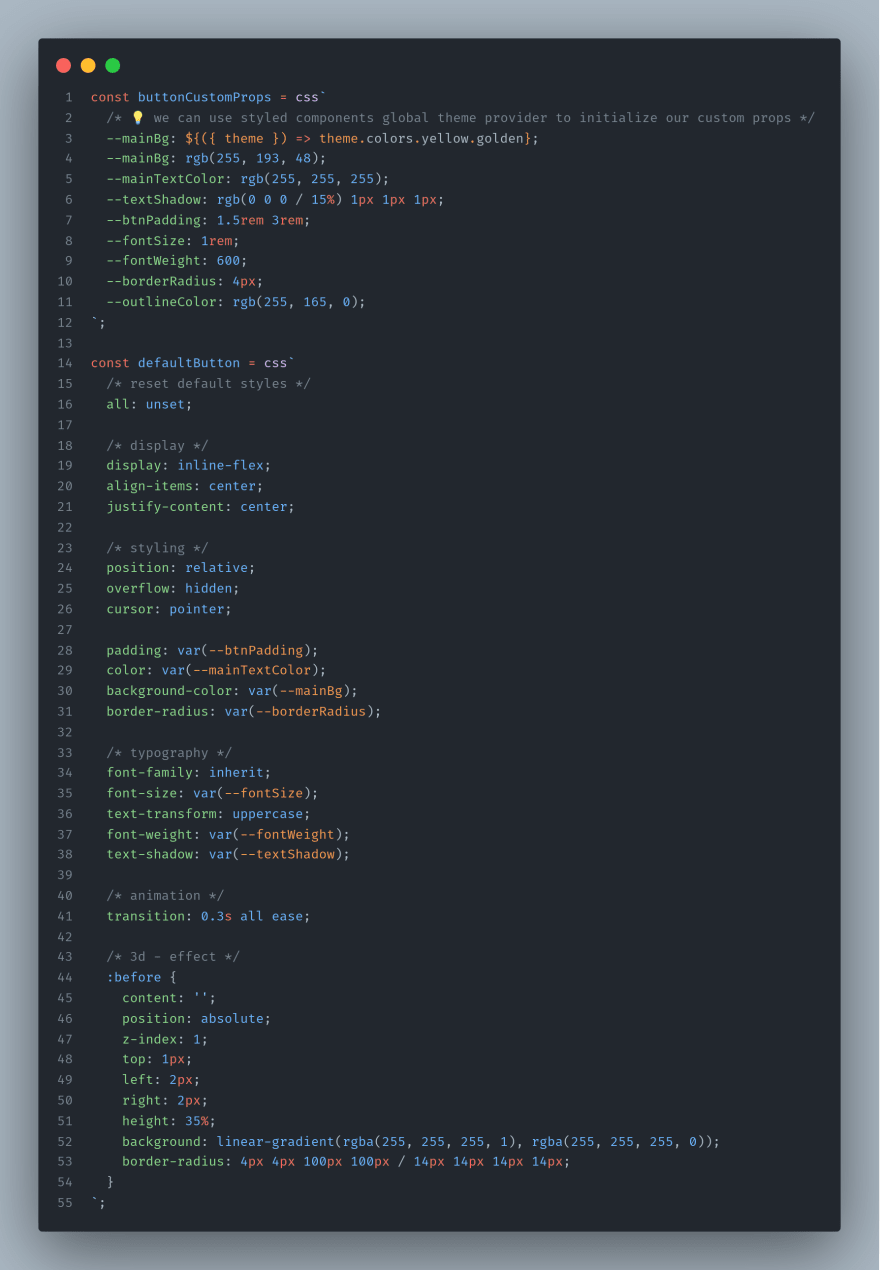
Building Reusable Components Using Typescript React And Styled Components The Web Development Company Lzo Media Senior Backend Developer

Css Border Collapse A Complete Guide To The Border Collapse Property

Css Border Radius Tutorialbrain

Button Block Initial Value Doesn T Reflect Actual Border Radius Issue 17596 Wordpress Gutenberg Github

How Do I Properly Match My Child Element With It S Parent S Border Radius Stack Overflow

Using The Css All Property And The Difference Between Initial Inherit Revert And Unset Dev Community

8 Point Full Control Border Radius Generator

Little Gap Between Container S Border And Background Of A Child Element Chrome Stack Overflow

Daq Color Picker Style Border Radius Dash Python Plotly Community Forum